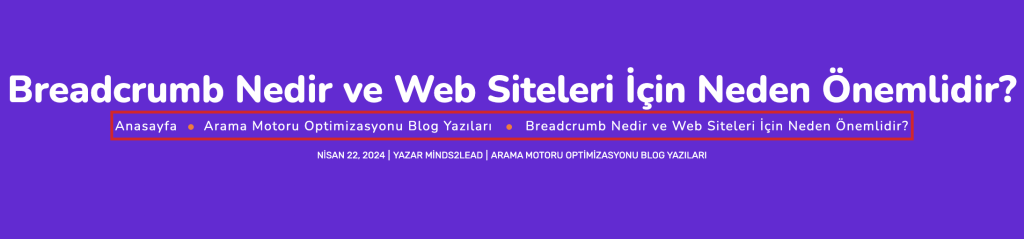
Web siteleri, karmaşık birer hiyerarşik yapıya sahip olabilir. Bu yapıyı kullanıcılar ve arama motorları için kolay kavranabilir hale getirmek, web sitelerinin işlevselliği ve SEO performansı açısından oldukça önemlidir. Bu noktada, “ekmek kırıntısı” anlamına gelen breadcrumb devreye girer.
Breadcrumb Neden Kullanılmalı?
Breadcrumb, kullanıcılara ve arama motorlarına siteniz hakkında değerli bilgiler sunarak web sitenizin performansını birçok yönden artırabilecek SEO optimizasyon süreçlerinize katkı sağlayan bir geliştirmedir. Hansel ve Gretel’in yolculuğu gibi, breadcrumb da kullanıcılarınızın sitenizde kaybolmamalarını ve aradıklarını kolayca bulmalarını sağlayarak daha iyi SEO uyumlu bir web sitesi deneyimi sunmalarına yardımcı olur.
Breadcrumb teknik bir SEO kriteri olduğu için, performansını artırıp kullanıcılara fayda sağlayarak trafiğini arttırmak isteyen kişilerin kesinlikle gündeme alması gereken bir teknik detaydır.
Breadcrumb ve SEO İlişkisi
Breadcrumb seo için önemli bir unsurdur, kullanıcıların web sitesinde nerede olduklarını ve ana sayfadan ne kadar uzakta olduklarını görselleştiren bir navigasyon aracıdır. Tıpkı Hansel ve Gretel masalındaki ekmek kırıntılarının evi bulmalarına yardımcı olması gibi, breadcrumb da kullanıcıların site içinde kolayca gezinebilmelerini ve aradıkları sayfaları hızlıca bulmalarını sağlar.
- Arama Motorlarına Yardımcı Olur: Breadcrumb, arama motorlarının sitenizin hiyerarşik yapısını ve hangi sayfaların en önemli olduğunu anlamasına yardımcı olur. Bu da, sitenizin arama sonuçlarındaki sıralamasını yükseltebilir.
- Kullanıcı Tıklama Oranlarını Artırır: Breadcrumb, kullanıcıların aradıkları sayfaları daha hızlı bulmalarını sağlayarak tıklama oranlarını (CTR) artırır.
- Sitenizin Kullanılabilirliğini Artırır: Breadcrumb, kullanıcıların sitede kaybolmadan gezinebilmelerini sağlayarak sitenizin kullanılabilirliğini artırır.
Tüm bu artıları göz önünde bulundurduğumuzda kullanıcıların sitede daha fazla zaman geçirmesi ve daha fazla sayfa ziyaret etmesi amaçlanır.. Bu da, sitenin kullanıcı etkileşimi ve hemen çıkma oranı gibi SEO metriklerini olumlu yönde etkiler.

SEO’da Breadcrumb Şemalarının Önemi
Breadcrumb alanını sadece görsel bir navigasyon aracı olarak düşünmek doğru değildir. Aynı zamanda, arama motorlarının web sitenizin hiyerarşik yapısını anlamasına yardımcı olan bir şemalama aracı olarak da görev yapar.
- Doğru Şema Kullanın: Breadcrumb şeması için Schema.org tarafından tanımlanan standartları kullanın.
- Şema Yapısını Doğrulayın: Breadcrumb şemasının arama motorları tarafından doğru şekilde okunduğundan emin olun.
- Şema Verilerini Güncel Tutun: Breadcrumb şemalarındaki bilgilerin güncel olduğundan emin olun.
Google ve diğer arama motorları, breadcrumb şemalarını kullanarak sitenizin hangi sayfaların birbirleriyle bağlantılı olduğunu ve hangi sayfaların en önemli olduğunu anlar. Bu sayede, sitenizin arama sonuçlarındaki sıralamasını da etkileyebilir.
Kullanıcı Deneyimi ile İlişkisi
Breadcrumb sadece SEO için değil, kullanıcı deneyimi (UX) için de oldukça önemlidir. Kullanıcıların sitede kaybolmadan aradıkları sayfaları kolayca bulabilmeleri, UX açısından büyük önem taşır. Breadcrumb, bu konuda kullanıcılara büyük bir kolaylık sağlar.
Breadcrumb navigasyon planlaması SEO tarafındaki UX kısmı için oldukça önem arz eder. Sitede kolay gezinme ve hiyerarşi alt yapısının breadcrumb ile düzgün sunulması, ziyaretçinin aradığı sayfa ve bilgiye daha hızlı ulaşabilmesini mümkün kılar.
Ayrıca breadcrumb deneyimini ziyaretçilerinize iyi sunmanız halinde, e-ticaret siteleri özelinde satış arttırıcı etkileri de bulunmaktadır. Müşteri memnuniyet ve sadakatine olumlu etki eder.
Ayrıca, breadcrumb kullanımı, kullanıcıların sitenizdeki diğer sayfaları da keşfetmelerini teşvik eder. Bu da, sitenizin sayfa görüntüleme sayısı ve tıklama oranı gibi metriklerini de olumlu yönde etkileyebilir.
SEO için Breadcrumb Optimizasyonu
SEO açısından oldukça önemli olan breadcrumb alanını optimize etmek, sitenizin arama sonuçlarındaki sıralamasını ve kullanıcı deneyimini (UX) önemli ölçüde geliştirmenize katkı sağlar. Breadcrumb alanını SEO açısından optimize etmek için şu dikkat etmeniz gereken bir kaç maddeyi şu şekilde özetleyebiliriz;
- Breadcrumb yapısını sitenizin tüm sayfalarında kullanın.
- Breadcrumb alanında doğru ve güncel bilgiler kullanın.
- Breadcrumb alanını kullanıcı dostu bir şekilde tasarlayın.
- Breadcrumb yapısını arama motorları tarafından okunabilir hale getirin.
- Mobil tasarım için breadcrumb görünürlüğünde sorun olmadığından emin olun.
Bunlara ek olarak sürekli güncellenen web siteleri için, sitenizin içeriğini ve şema yapılarını periyodik olarak gözden geçirin ve güncelleyin. İçeriği güncel ve doğru tutarak kullanıcılara daha fazla fayda sağlayabilir ve SEO performansını artırabilirsiniz.
Breadcrumb Yapılarında Yapılan En Yaygın 3 Hata
Çok sayıda fayda sağlamalarına rağmen, kötü tasarlanmış breadcrumb hiyerarşisi bir web sitesinin kullanıcılara karşı ilgisizliğini vurgulayabilir.
Eğer sadece SEO düşünerek breadcrumb sadece görüntü olarak sitenize entegre etmeyi düşünüyorsanız bu muhtemelen sitenizin kullanıcı deneyimi içinde en büyük hatalardan biri olacaktır.
Eksik veya Hatalı Bilgiler
Breadcrumb alanlarının okunması ve anlaşılması zor olması, kullanıcı deneyimini olumsuz etkileyebilir.
Arama Motorları Tarafından Okunamayan Kodlama
Breadcrumb yapılarının arama motorları tarafından okunmaması, SEO performansını olumsuz etkileyebilir. Doğru ve temiz alt yapıda bir kodlama önemlidir.
Tutarsızlık
Tüm sayfalarda aynı breadcrumb formatını kullanmamak, kullanıcıları kafa karışıklığına itebilir.
Mobil Cihazlara Uygun Olmama
Breadcrumb yapılarının arama motorları tarafından okunmaması, SEO performansını olumsuz etkileyebilir. Doğru ve temiz alt yapıda bir kodlama önemlidir.
Genel olarak breadcrumb uygulamalarında, eksik veya hatalı bilgi kullanımı,kullanıcı dostu olmayan, ya da sadece masaüstü tasarımı gözetilerek uygulanan breadcrumb uygulamalarından ve düzgün bir yazılım altyapısı ile kodlanmayan breadcrumb schemalarından kaçınmalısınız.
Kurumsal Siteler İçin Breadcrumb Şeması
Kurumsal sitelerde breadcrumb şeması, sitenin hiyerarşik yapısını net bir şekilde göstermelidir. Örneğin, bir ürün sayfasında breadcrumb şu şekilde olabilir:
- Ana Sayfa > Ürün Kategorisi > Alt Kategori > Ürün
Kurumsal siteler için breadcrumb yapıları, kullanıcıların sitenizde gezintilerini kolaylaştırmanın yanı sıra SEO açısından da önemli bir rol oynar. İçeriğiniz dinamik olarak değişiyorsa, breadcrumb alanlarının da dinamik olarak güncellenmesini unutmayın.
E-Ticaret Siteleri için Breadcrumb Şeması
E-ticaret sitelerinde breadcrumb şeması, kullanıcıların ürünlere kolayca ulaşabilmelerini sağlamalıdır. Örneğin, bir ürün sayfasında breadcrumb şu şekilde kurgulamak yanlış olmayacaktır;
- Ana Sayfa > Ana Kategori > Alt Kategori > Ürün Markası > Ürün
E-ticaret siteleri için breadcrumb alanları, kullanıcıların çevrimiçi alışveriş deneyimini iyileştirmenin ve SEO performansını artırmanın önemli bir unsurudur.
Unutulmamalıdır ki, breadcrumb, ürünlerinizi kategorilere ve alt kategorilere göre düzenleyerek kullanıcıların kolayca istedikleri ürünlere ulaşmalarını sağlayarak satış performansını arttırır.

WordPress Siteler için Breadcrumb Eklentileri
WordPress sitelerde breadcrumb kullanımı için birçok eklenti mevcuttur. En popüler eklentilerden bazıları şunlardır:
- Yoast SEO Breadcrumbs
- Breadcrumb Nav XT
- Simple Breadcrumbs
Breadcrumb, hem SEO hem de kullanıcı deneyimi açısından oldukça önemli bir araçtır. Breadcrumb mantığını doğru şekilde kullanarak performansınızı ve sitede gezinme sürenizi arttırabilirsiniz.
Microsoft clarity gibi kullanıcı site ısı hareketi izleyici gibi 3.parti araçları web sitenize entegre ederek, breadcrumb schema kurgunuzu daha performanslı hale getirebilirsiniz. Dilerseniz sitenizde, SEO danışmanlığı hizmeti kapsamında breadcrumb ve daha birçok SEO optimizasyonu sağlayabilirsiniz.